

Usually the color code is represented in hexadecimal digits (because 1 byte results in exactly 2 digits).Īn example with common notations for the color yellow (R=255,G=255,B=0) can be seen below. It defines that we have 8 bits/1 byte of information for each primary color (Red, Green, Blue) which, if added, result in the desired color.
#Colorpicker red how to#
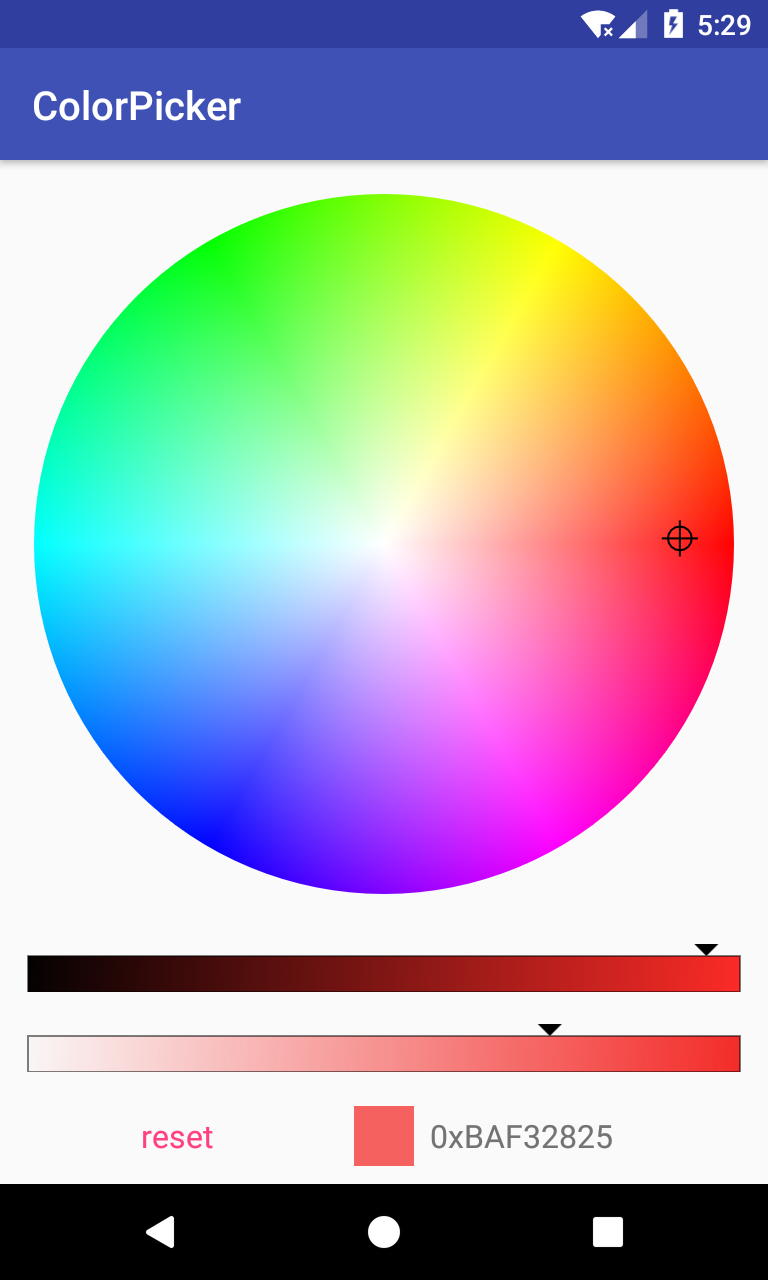
There are different ways on how to represent a color but virtually all displays use RGB, where a color is represented by its Red Green and Blue components (you might have heard something about it in school, a long long time ago, if not: primary colors).Ī common representation of color information is the RGB888 (24 bit/3 byte) format. The more bits (information), the more colors we can display. The color depth defines how many bits are used to represent a color. If we want to have colored pictures, we also need information about the color. This however brings the limitation that we can only indicate if a pixel is ON or OFF (e.g. For monochrome images this is simply a single bit of information, where a prominent example are images on LCD displays such as those in old GameBoys. If we want to store or transmit an image, we have to provide information about each individual pixel. This mixture of color gradients lets you choose a lighter and darker version of the current chosen color from the color slider.Digital images consist out of pixels (big news huh?). First a linear gradient of the current chosen color and second a linear gradient of the black color. The color canvas is a mixture of two linear color gradients. The color value chosen from the color slider instantly reflects in the color canvas. It allows you to choose any of the seven primary colors. Violet, Indigo, Blue, Green, Yellow, Orange and Red. The color slider has a linear or radial gradient of the seven rainbow colors i.e. This enables the color to be transferred to other applications particularly quickly.Ī color picker has two main parts, first a color slider and second a color canvas.
#Colorpicker red software#
The eyedropper is a tool present in most color pickers and graphics software that allows a user to read a color at a specific point in an image, or position on a display. Usually, color values are also displayed numerically, so they can be precisely remembered and keyed-in later, such as three values of 0-255 representing red, green, and blue, respectively. Drag and drop, color droppers, and various other forms of interfaces are commonly used as well. Often a two-dimensional square is used to create a range of color values (such as lightness and saturation) that can be clicked on or selected in some other manner. Some may use sliders, buttons, text boxes for color values, or direct manipulation.

Because color appearance depends on comparison of neighboring colors (see color vision), many interfaces attempt to clarify the relationships between colors.Ĭolor tools can vary in their interface. In graphic design and image editing, users typically choose colors via an interface with a visual representation of a color-organized with quasi-perceptually-relevant hue, saturation and lightness dimensions ( HSL) – instead of keying in alphanumeric text values. ( February 2022)Ī color picker is used to select and adjust color values.


 0 kommentar(er)
0 kommentar(er)
